Item introductions
The item introduction is used on learn and document detail pages typically found through filterable list pages.
Standard item introduction
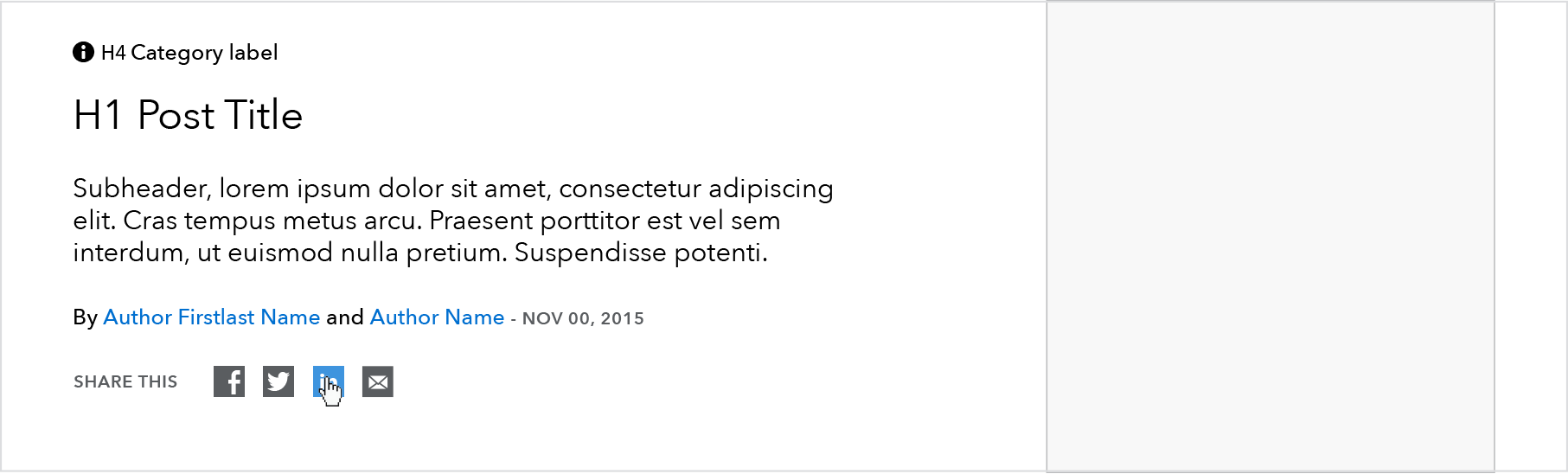
The item introduction consists of a heading, sometimes referred to as the post title, with a category label plus icon above it in some cases. The item introduction may also include author names, date, subheading paragraph, and/or social sharing icons. For reference, see this example of a blog post using the item introduction.
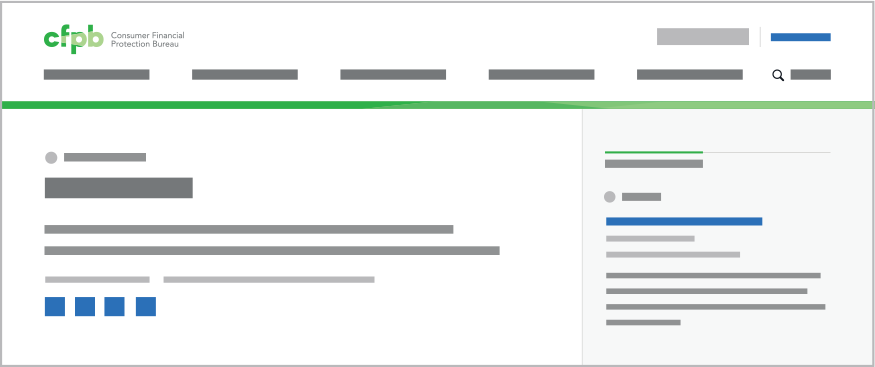
Layout as seen on a Learn page template:

Specs

- Required components: Only the post title is absolutely required and the category label should be used in the vast majority of cases. (Category label minicons are optional.)
- Optional components: Subheader paragraph, dates, and social sharing icons.
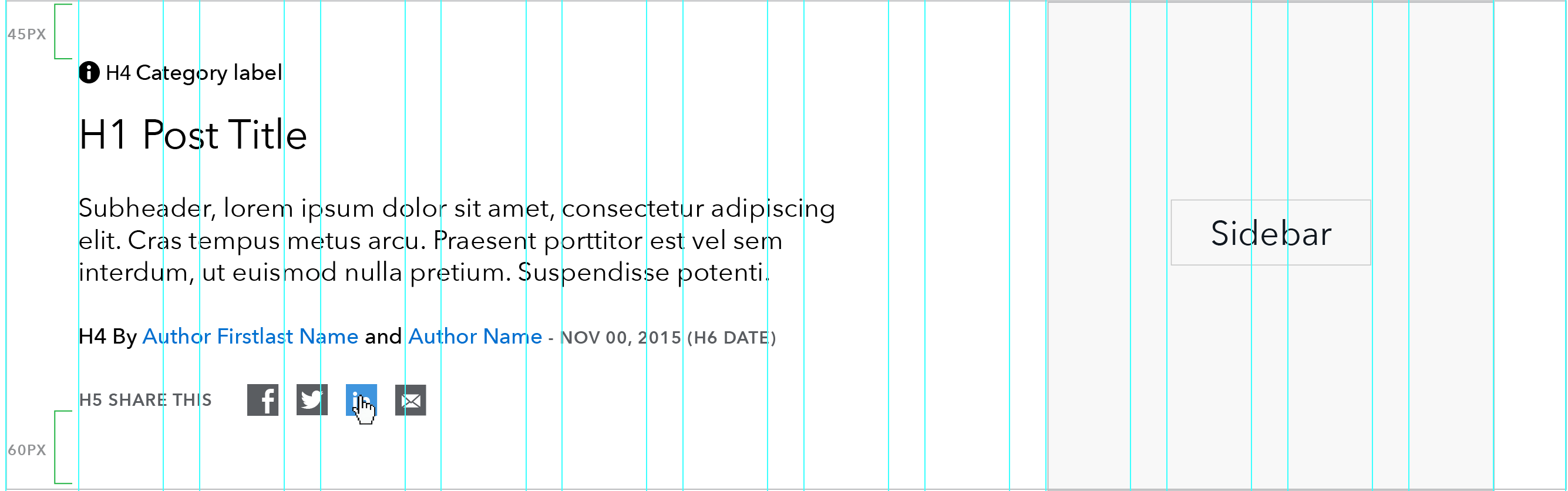
- Spacing: 45 px margin above, 60 px margin below.
Use cases
When to use
- When introducing a specific document or group of documents (such as a report, rule, or enforcement action) linked through a filterable list.
- When the page contains specific content about one subject; there aren’t any child pages that drill down to anything more specific.
When other options are better
- When creating general content pages, even if the content is detailed or lengthy.
Guidelines
Category should always be selected if it is a page type that is categorized (for example, enforcement actions do not have a category).
Headings should be as succinct as possible, ideally no more than 2 lines at max column width; 80 characters or less.
The optional subheader paragraph should be additive to the user experience. Most pages currently using this component do not use the subheader element.
If using the subheader paragraph, it should expand on the page title and help explain why the reader should care. No more than 2 sentences; 50 words.
Behavior
| Above 900 px | Below 901 px |
|---|---|
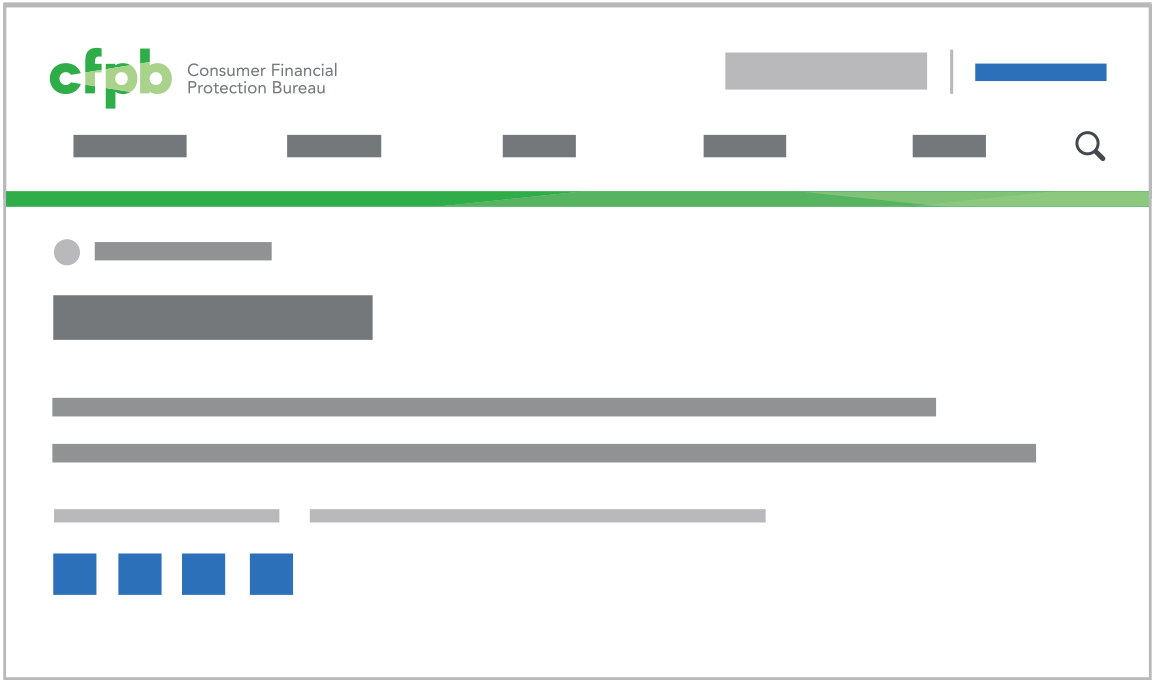
| Item intro with sidebar to the right | Item intro takes up full width of viewport |
 |
 |